關於切片
- 建立切片 (請參閱建立及檢視切片和建立圖層式切片)。建立切片後,可以使用「切片選取」工具
 選取切片,然後移動或調整切片尺寸。
選取切片,然後移動或調整切片尺寸。 - 在「切片選項」對話框 (Photoshop) 或「切片」浮動視窗 (ImageReady) 中,設定每個切片的選項,例如內容類型、名稱和 URL。(請參閱設定 HTML 輸出選項)
- 在 ImageReady 中對齊切片,此外還可以在「輸出設定」對話框中設定數值,產生對齊切片的 HTML 程式碼,這些值使用表格或重疊式樣式表。(請參閱設定輸出選項)
您可以使用切片,將來源影像分割成不同的功能區域。同時儲存影像和 HTML 檔,每個切片皆會儲存成有自己的設定和色盤的獨立檔案,但保有適當的連結、滑鼠指向效果和動畫效果。
處理包含不同類型資料的影像時,也可以利用切片,例如,如果影像中有一個區域需要最佳化成 GIF 格式,才能支援動畫,但是其餘的影像部份最好是最佳化成 JPEG 格式,這時就可以使用切片隔離動畫。

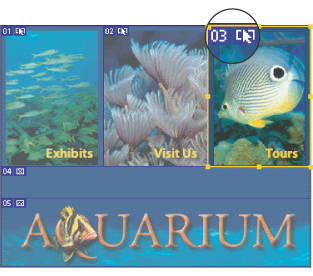
被分割成切片 (含滑鼠指向效果被標明的切片) 的網頁
使用切片: