使用網頁內容浮動視窗
「網頁內容」浮動視窗可以讓您在影像中建立、檢視滑鼠指向效果狀態,以及為它們設定選項。除了滑鼠指向效果狀態以外,「網頁內容」浮動視窗可以顯示切片、影像地圖和動畫影格。顯示切片和影像地圖可以幫助您追蹤影像中包含滑鼠指向效果的成份;顯示動畫影格讓您可以容易看出影像中的哪一個狀態包含動畫。

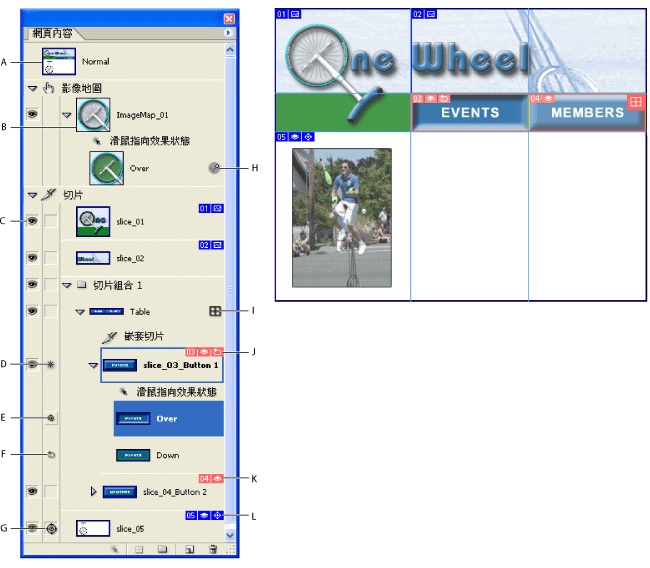
包含切片、影像地圖和動畫影格的「網頁內容」浮動視窗 A.「Normal」狀態 B. 包含「Over」狀態的影像地圖 C. 切片可見度圖示 D. 表示這個切片包含作用中的滑鼠指向效果狀態 E. 將鞭子拖移到影像視窗,使目標切片變成為遠端的滑鼠指向效果 F. 表示有一個遠端切片關聯到按下狀態 G. 表示有一個遠端目標關聯到這個片 H. 表示有動畫關聯到這個狀態 I. 表示這個切片是嵌套的表格 J.「嵌套切片」資訊:切片編號、基於圖層的指示器、遠端觸發器標誌 K. 個別的切片資訊:切片編號、基於圖層的指示器 L. 遠端切片資訊:切片編號、基於圖層的指示器、遠端觸發器標誌
顯示「網頁內容」浮動視窗
選擇「視窗 > 網頁內容」。如果有核取記號,表示浮動視窗會顯示出來。
使用「網頁內容」浮動視窗選單
按一下浮動視窗右上角的三角形 ![]() ,存取使用滑鼠指向效果的指令。
,存取使用滑鼠指向效果的指令。
在「網頁內容」浮動視窗中顯示切片與影像地圖
在「網頁內容」浮動視窗中,有「影像地圖」![]() 與「切片」
與「切片」![]() 區段,按一下三角形檢視或隱藏它們。在「網頁內容」浮動視窗選單的「浮動視窗選項」中,有一個選項可以顯示切片標誌,也就是每個切片上用來顯示目前切片屬性的小圖示。
區段,按一下三角形檢視或隱藏它們。在「網頁內容」浮動視窗選單的「浮動視窗選項」中,有一個選項可以顯示切片標誌,也就是每個切片上用來顯示目前切片屬性的小圖示。
在「網頁內容」浮動視窗中顯示動畫影格
從「網頁內容」浮動視窗選單中,選擇「浮動視窗選項」,選取或取消選取「包含動畫影格」,然後按一下「確定」。
更改滑鼠指向效果縮圖的尺寸
從「網頁內容」浮動視窗選單中選擇「浮動視窗選項」,然後選取縮圖尺寸。在尺寸不是「無」的情況,選取「物件邊界」或「整份文件」,決定縮圖的內容。
展開及收合狀態、切片和影像地圖
在「網頁內容」浮動視窗中,按一下項目的三角形,讓它指向左邊。按住 Alt 並按一下滑鼠 (Windows) 與按住 Option 並按一下滑鼠 (Mac OS),以展開或縮減所有選項。